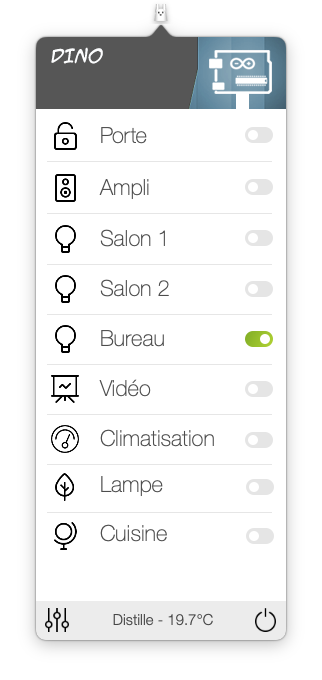
Un projet perso pour la gestion d’une liste de courses au format WebApp.
-> L’objectif était d’avoir une application mobile de gestion des courses adaptée à mon environnement


Du Ruby ! sans Rails, avec Sinatra
Tous mes outils perso sont en Ruby, j’affectionne ce language élégant et souple.
La solution par défaut avec Ruby est Rails, le Framework Web. J’utilise Rails pour des projets lourds et compliqués. Dans le cas de cette petite appli perso, j’avais besoin d’un système plus léger : Sinatra !
Sinatra est un Langage dédié qui permet de faire tourner une appli Web basée sur du Ruby.

Un petit contrôleur, une grosse couche de JS
Le projet est basé sur la version 2.4.0 de Ruby.
Le contrôleur écrit en Ruby est ridicule, il me permet juste d’interroger une base de données et d’alimenter une vue.
La base de données (MySQL) contient une liste d’articles classés en catégories.
Le stockage local de la liste ainsi composée à partir d’une selection d’articles est au format Web SQL.

La couche Javascript basée sur jQuery est assez lourde car c’est elle qui s’occupe des mouvements des enregistrements dans la base locale du navigateur.
db.transaction(function (tx) {
tx.executeSql(‘INSERT INTO bdd (article_id, article, description, categorie_id) VALUES (?,?,?,?)’, [id,product,description,category]);
});
La couche CSS est écrite en Sass et pilote les swipe d’écran.
Les images…





Quelques pièges quand même…
La version du gem pour l’accès à la base de données MySQL du serveur doit être spécifiée dans le gemfile pour que cela fonctionne. (Un bug de ruby 2.4.0 avec la dernière version du gem mysql2…
gem ‘mysql2’, ‘~> 0.3.18’
Pour obtenir une navigation fluide entre les écrans, j’ai du ‘tricher’ en repositionnant les écrans vers la gauche pour les masquer du body et ainsi éviter que le scroll ne les affiches.
@keyframes move-d {
0% { transform: translateX(0); }
99% { transform: translateX(100%); animation-duration: 500ms; }
100% { transform: translateX(-100%); animation-duration: 0s; }
}